Les écrans tactiles sont dans nos vies depuis plusieurs années maintenant. On a plusieurs exemples d’OS qui supportent et fonctionnent bien en tactile, mais est-ce qu’ils utilisent cette nouvelle interface à son plein potentiel? Très peu, on reste en terrains connus, on utilise des conventions établies et on repousse peu les limites.
C’est normal: cette façon d’interagir n’a pas la maturité des autres. Autant les constructeurs, que les développeurs et les utilisateurs ont à composer avec ces nouveaux paramètres. Cette surface qu’on touche, mais qu’on ne touche pas vraiment reste une simple image générée par ordinateur.
Tout évolue rapidement depuis que Apple a lancé le iPhone, le premier appareil avec interface 100% tactile à être adopté par une masse critique. Apple a lancé la course au tactile.
Parlons de Google… En juin dernier, lors de la conférence I/O 2014 destinée aux développeurs Google a introduit le Material Design. Il a été brillamment présenté par Matias Duarte mais ce concept est resté très abstrait et difficile à cerner. Un design inspiré du matériel? Un design qui emprunte au matériel?
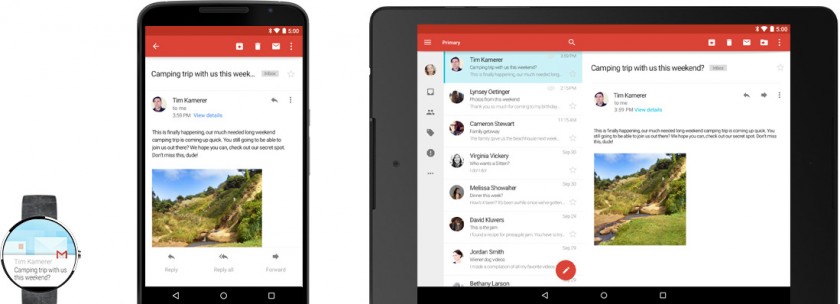
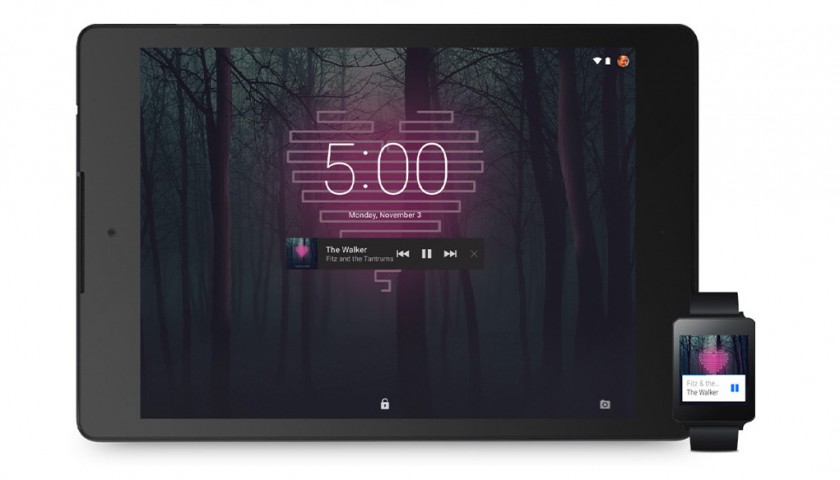
Le Material Design dans Android 5.0 Lollipop
Google avait pour l’occasion rendu disponible un version de développement de Android L (qui est devenu Android 5.0 Lollipop). J’avais testé cette première itération du Material Design sans être pour autant convaincu, le concept était incomplet et se cherchait encore.
La semaine dernière, Google a profité du lancement des Nexus 6 et Nexus 9 pour mettre de l’avant (de nouveau) le Material Design. Le geek en moi n’a pas pu résister. J’ai installé la toute dernière version de Lollipop sur mon Nexus 5. Avant d’aller plus loin, je mentionne que cette version contient encore des bugs, rien pour vous empêcher de l’utiliser au quotidien, mais tout de même, ils peuvent être dérangeants si pour vous une expérience irréprochable est primordiale.
En quoi diffère Android Lollipop de Android L présenté de juin? Le raffinement et l’aboutissement du concept de Material Design.
Toutes les innovations fonctionnelles de Android 5.0 passent en deuxième. Le renouveau de Android vient essentiellement de son nouveau langage visuel. Android assume complètement sa « dépendance » au tactile. Toute l’interface utilisateur est repensée pour mettre en avant le toucher et la réponse au toucher.
Le Material Design est bien plus qu’un guide pour les experts ou les développeurs. C’est une approche repensée des interactions tactiles. On a l’habitude de parler d’animations de transitions lorsqu’on parle des fioritures graphiques ajoutées dans les divers systèmes d’exploitation tactiles. Avec Lollipop, on devrait plutôt parler de transformations. Ce qu’on touche se transforme et réagit à nos interactions. C’est un principe d’action et de réaction. Une action d’un utilisateur entraîne une transformation du matériel (objet à l’écran) avec lequel il interagit.
Les éléments de l’interface ne disparaissent jamais, ils transitent d’un état à un autre, ils grossissent, glissent, s’effacent et changent de couleur. Pour l’utilisateur, c’est ressenti comme une réponse du système à notre action. Lorsqu’on côtoie le Material Design, on apprend vite à s’attendre à une réponse visuelle à notre toucher. Cette réponse est une confirmation de notre action, il y a moins d’hésitation et moins de doute. Quand on touche un élément, le système nous renvoie une réponse: « Je comprends que tu touches cet élément », quand un toucher engendre une action, on voit cette action.
Tout le système réagit avec des mouvements et de la fluidité continuelle. Expliquer tout ça est bien difficile, ce design ne se traduit pas en mot, il se comprend au toucher. Il est difficile de décrire le Material Design en action. Les animations ne sont plus seulement là pour le look ou la fantaisie, elles traduisent les interactions.
Le plus étonnant, c’est que malgré toutes ces animations et transformations, le système d’exploitation est très fluide et rapide. Google n’a pas ralenti le système, il a ajouté de la profondeur à son interface tactile. Aussi, Google demande aux développeurs de limiter la durée de ces transformations visuelles pour ne pas ralentir le système.
Et la concurrence ? Windows Phone, BlackBerry 10 et iOS
À mon avis, le travail de Google avec le Material Design n’est qu’un pas de plus dans le cheminement vers des interfaces tactiles de plus en plus en contact avec les usagers. Microsoft fait aussi du travail dans ce sens avec Windows Phone et l’interface Modern pour repenser le tactile. Des tuiles animées, des objets gros et facile à toucher, des gestes qui remplacent ou accélèrent des actions.
Blackberry a aussi inclus plusieurs gestes et méthodes qui rendent l’usage à une main très aisée même sur ses plus gros appareils tactiles (il faudra voir sur le Passport que nous n’avons pas encore testé). Apple a aussi des ressources incroyables et iOS n’aura pas le choix de gagner en raffinement sous cet aspect. Le lancement prochain de la Apple Watch où il est sera primordial d’offrir une expérience irréprochable. Cet écran de moins de 2 pouces force les designers de Apple à repousser les limites du tactile.
Les développeurs doivent également suivre la tendance
Les développeurs d’applications et de services tiers devront eux aussi suivre la parade. Ils devront adapter tout leur développement en pensant souvent d’abord au tactile. Le centre de nos interactions avec le numérique se déplace de plus en plus de notre ordinateur vers notre téléphone… voire notre montre connectée.
Comme mon titre le dit, un système d’exploitation réussi à l’ère du tactile se doit d’être apprécié au toucher!
Avez-vous des exemples de belles réussites et de renouveau des interfaces tactiles? N’hésitez à commenter.